
شلونكم ياحلوات إن شاءالله كلكم بخير
هذا وعدى لكم اليوم يتنفذ وهنا احط لكم درووس دورة تصميم المواقع واتمنى انكم تستفيدون ويكون شرحى واضح وراح احاول توضيح الصور والشرح بالتفصيل الممل ومثل ماوعدتكم راح نبعد عن الامور الصعبه عشان الكل يفهم واتمنى منكم كلكم ماتردون على هذا الموضوع عشان نحافظ على تنسيقه ونحافظ على ترتيب وتسلسل الدرووس فيه بدل مانقعد ندور الدروس بين الصفحات وراح افتح موضوع مستقل للمناقشة والأسئلة
نقول
بسم الله الرحمن الرحيم
ونبدأ

سبق واضفت موضوع للبرامج المهمه لهذه الدورة وراح نبدأ بأول برنامج فيهم وهوا
الفوتوشوب

وهوا برنامج غني عن التعريف وهوا متخصص للجرافيكس بانواعه ويعتبر البرنامج الاول بالعالم من ناحية مميزاته وكثرة مستخدمية من المصممين
وراح نصمم واجهات الموقع عن طريق هذا البرنامج وطريقه العمل علية كاالتالى:

ننتظر بعدها ثوانى وومكن يطول شوى لين يفتح على حسب سرعه الجهاز وبعدها راح تفتح معانا واجهة الفوتوشوب

سواليف :ههههههههههههههه مااعتقد في اوضح من هل صورة حطيتها لكم بحجم كبير عشان الكل يشوف بوضوح
نكمل:
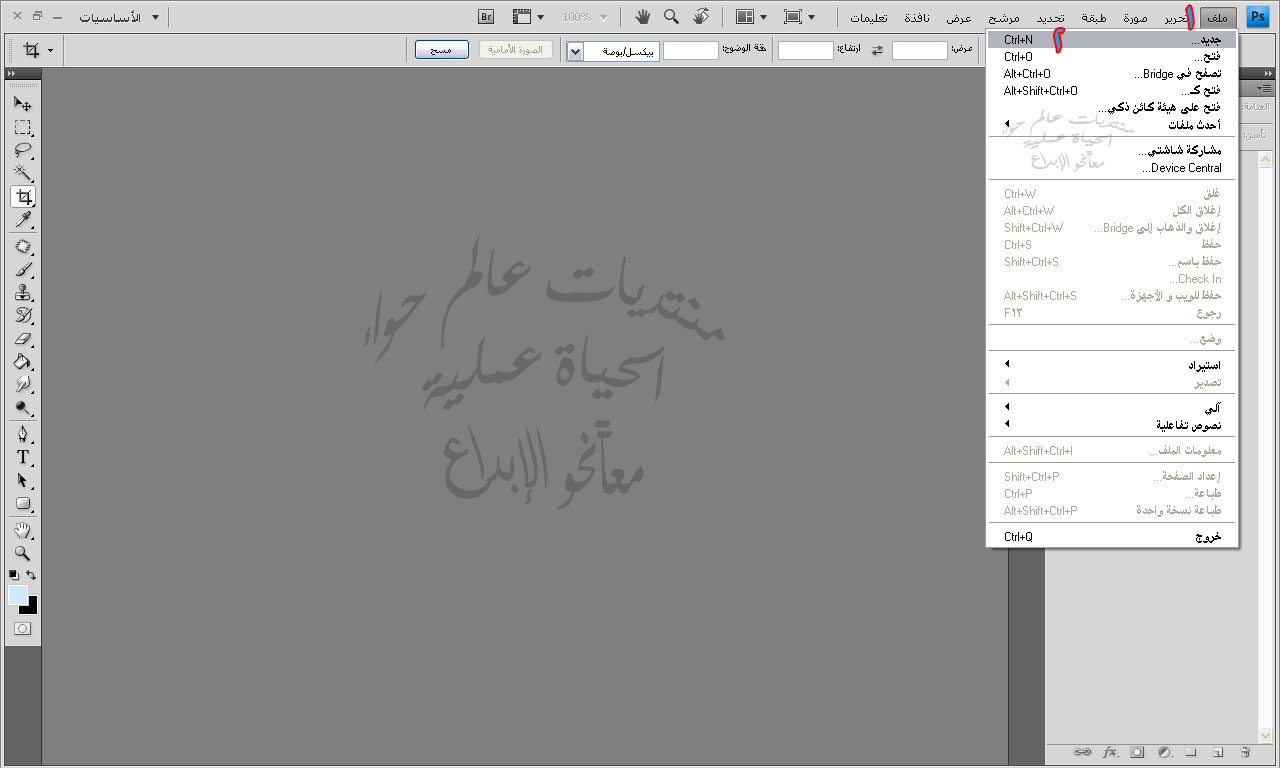
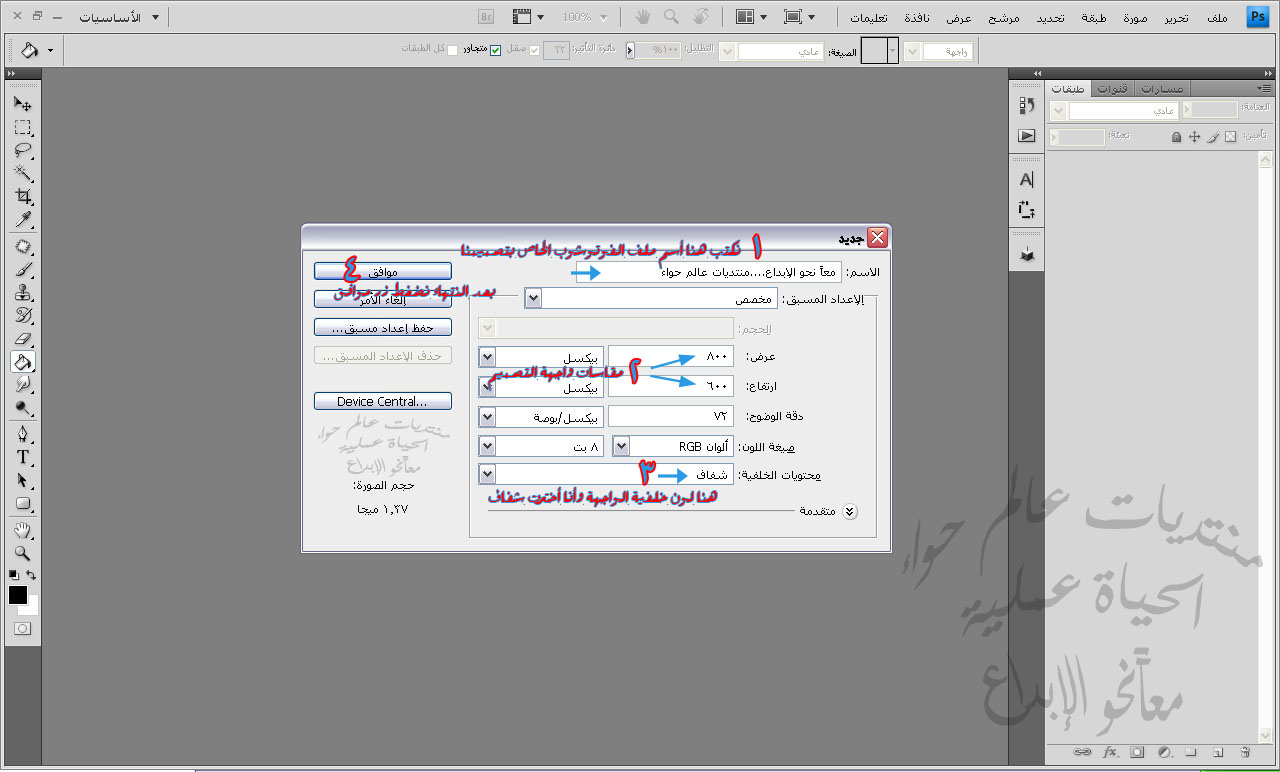
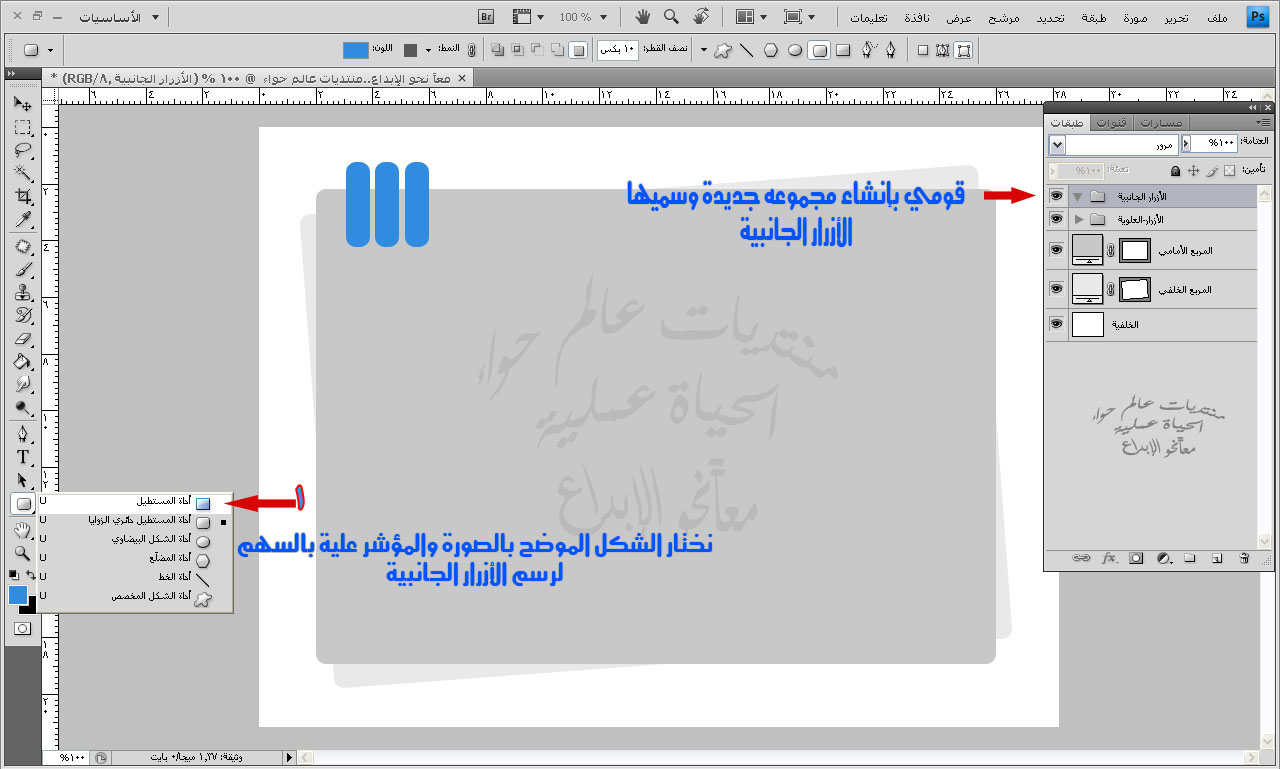
الحين ابى منكم شوية تركيز ياحلوات بعد مافتحنا واجهة الفوتوشوب صاروقت نفتح لنا واجهة لتصميم الموقع وطبعا بتكون واجهتنا بمقاسات معينه تابعوني بالصور



































تنبية: بعد مااختار اللون اضغط زر موافق
شرح: بشرح لكم فكرة الطبقات بطريقة مبسطة وقت كنت ادرس نفسي الفوتوشوب كنت اوصل لنفسي المعلومه باابسط الطرق فالطبقات مثل لوكان عندي ورق شفاف مثل الى كنا نستخدمه بشف صور الخرائط او شف اى رسمه تخيلى معاى عندج ورقات شفافه رسمت بالورقة الاولى حاجب ورسمت بالورقة الثانية عين ورسمت بالورقة الثالثة الرموش لما احط الورق فوق بعض شنو بيطلع ؟؟؟؟!!!!
راح تطلع لنا عين مع الحاجب والرموش
وهذى مفهوم الطبقات
طيب بتقولين شنو الحكمه ليش ماارسم بطبقة وحده العين والحاجب والرموش ؟؟؟!!!
بقولج الجواب:لان بكل طبقة ابي احط لها خصائص مابي احطها بالطبقة الي بعدها
وراح تفهمون أكثر مع الشرح المصور
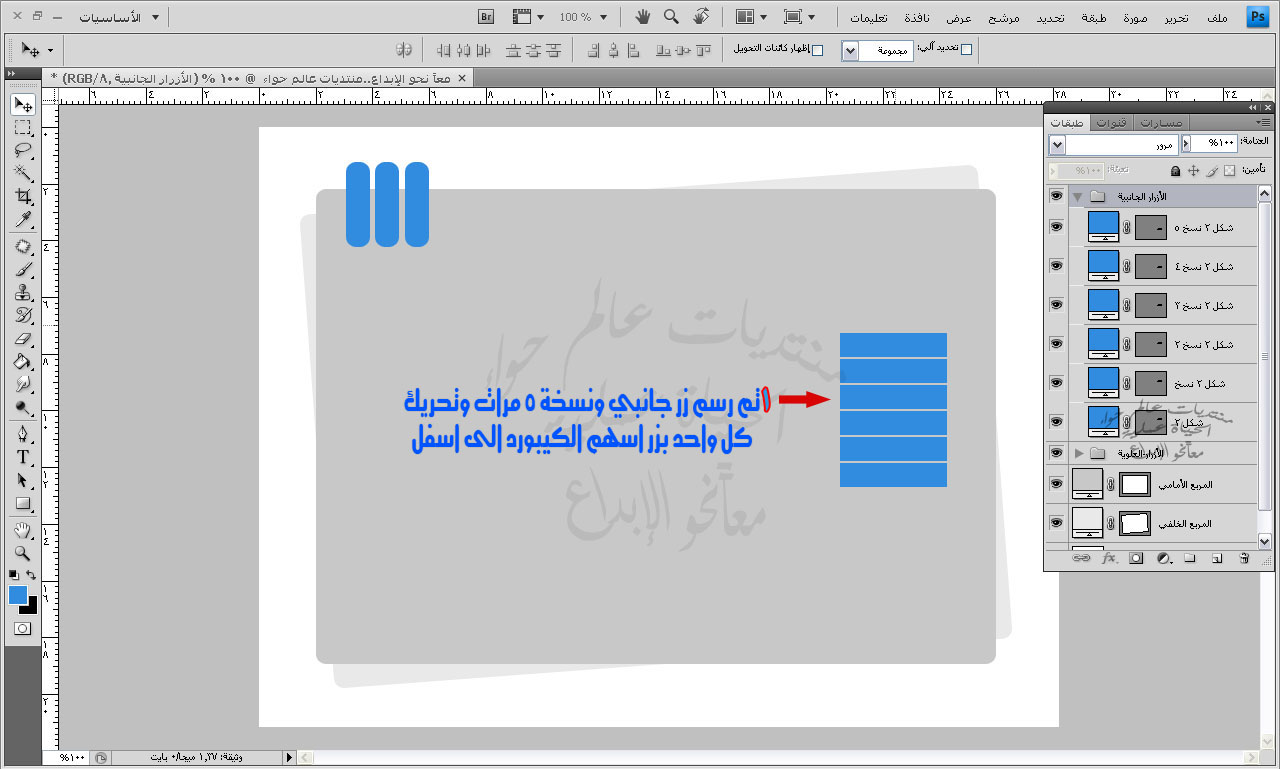
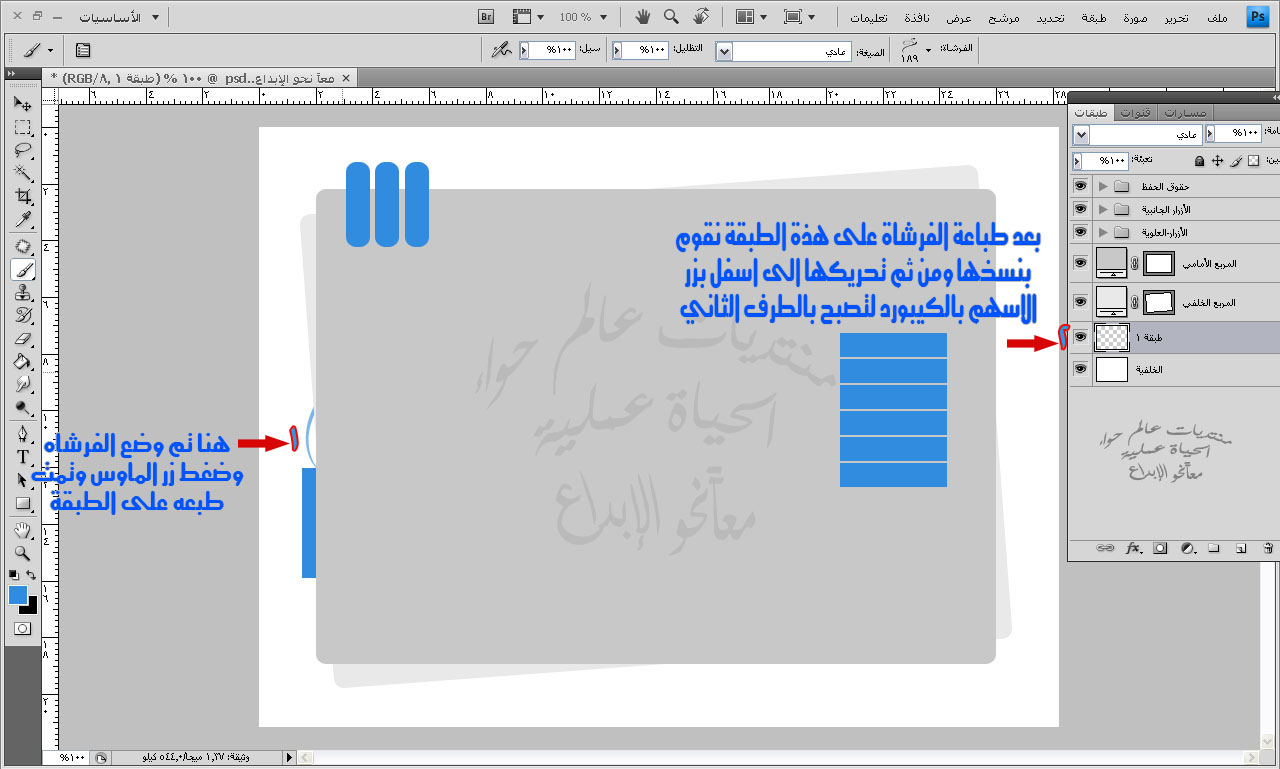
شرح: هنا مثل ماوضحت لكم بالصور عشان ابى انسخ طبقة الشكل عندي خيارين أما من
1- القائمة اختار طبقة
تفتح لى القائمة اختار منها مضاعفة الطبقة
أو عن طرق
2- سحب الطبقة الاصلية الى صورة ***** طبقة جديدة
وهنا لازم ننتبه ان وقت ماااشر على الطبقة الاصلية راح اضل ضاغطه زر الماوس لين مااحط المؤشر على صورة ***** طبقة جديدة